visit website photoshopqu.com

Learn how to create a semi-realistic vector orange with simple shapes, tools, and multiple effects. This tutorial is possible for a beginner to complete, though is aimed at an intermediate Illustrator user. Let's get started.
Step 1
The first thing that we have to do is to create a triangle that is 2 inches wide by 3 inches high, then fill it with an orange color (R=252, G=175, B=23). Next, we apply an effect to make the corners round. To do this go to Effect > Stylize > Round Corners, and set the value to 0.5 in. Now go to menu Object > Expand Appearance and then Ungroup (Command + Shift + G) the result.

Step 2
In this step we create the texture of the orange. Copy (Command + C) the object already created and paste it to the front (Command + F). Change the color of the fill to white. With this last object selected, go to Effect > Texture > Stained Glass, and set values to: Cell Size of 45, Border Thickness of 10, and Light Intensity of 0.
Expand the same object (Object > Expand Appearance). Next, go to Object > Live Trace > Tracing Options, set the values that are shown below, and Expand it (Object > Expand). Also, be sure to check Object and check Fill.
To this last object with the Stained Glass effect, fill it with a white color, then Ungroup (Command + Shift + G) it three times. With this last object selected, go to Object > Path > Simplify, and set the Opacity to 60%. Apply a Gaussian Blur (Effect > Blur > Gaussian Blur) with a Blur Radius set to 6.0 pixels. Finally, group these two objects.

Step 3
Now create the other pieces of the orange. Rotate the object by Alt-clicking to the position that we want to be the center of the orange, then in the window that appears set the Angle to 40º, and click in Copy. To create the other pieces we just repeat tha last action (Command + D) seven times

Step 4
Let's make the orange look not so straight and give it a more natural look. Select the Pucker tool, then use the values shown below to retouch the whole object and to give the natural aspect that we desire. Next, select everything (Command + A) and Ungroup (Command + Shift + G).
Select one of the orange colored objects, then go to Select > Same > Fill Color. Copy (Command +C) the recent selection, paste it in back (Command + B), and group (Command + G) it. Next, we rotate a little so that it looks like the image below. Lastly set the Opacity to 40%. Then Select All (Command +A) and Group (Command + G) it.

Step 5
In this step we'll form the edge of the orange. Create an ellipse (L) with a width and a height of 6.5 inches (the color of the line is not important). Next, create a group of ellipses as shown below, the size we'll be proportional to the orange. Group (Command + G) these ellipses, move them to the Brushes Panel, and check New Pattern Brush. In the Pattern Brush options leave it as is.
If you want to give a name to our Pattern Brush that's great, I named it "ORANGE." After creating the pattern brush, erase the group of ellipses, then apply this pattern brush to the 6.5 inches ellipse that we created some moments ago. Lastly, set tha Opacity to 15%.

Step 6
Continuing with the edge of the orange, create another ellipse (L) with a width and a height of 7 inches, then Send it to the back (Object > Arrange > Send to Back). With the object selected, go to the Gradient Panel and set the values as shown in the image below.

Step 7
Now let's create the exterior of the orange. First, select everything (Command + A) and Group (Command + G) it. Change only the width of our orange to 5.5 inches. After that we create an ellipse (L) with a width of 5.5 inches and a height of 7 inches, then fill it with a orange color (R= 245, G=130, B=32).
Draw a vertical line that intersects in the middle of the ellipse that we just created, then go to the Pathfinder Panel, click Divide, and then Ungroup (Command + Shift + G) the result. Erase one of the halves of the ellipse and to the other half change the width to 3.5 inches.
 Step 8
Step 8
Next we proceed to create the texture for the exterior of our orange. Create a rectangle with a width and a height of 1 inch, no Fill, and no Stroke. Copy (Command + C) this rectangle and we paste it all to the front (Command + F). Then Fill this rectangle with an orange color (R=245, G=130, B=32).
Create various ellipses inside the rectangle with the colors that are shown below. Select all the ellipses inside the rectangle and apply a Gaussian Blur (Effect > Blur > Gaussian Blur) with a Radius of 7.0 pixels.
Ungroup the two rectangles, the ellipses, and move the object to the panel of swatches. Apply the swatch that we just created to the half ellipse. The rectangle that has no fill and no stroke serves to limit the area of the swatch.
With the texture of the exterior of the orange ready, align tha half-ellipse in the middle of the orange so that it looks natural. Send tha half-ellipse to the back (Object > Arrange > Send to Back). Finally, select everything (Command + A) and rotate it a little.

Step 9
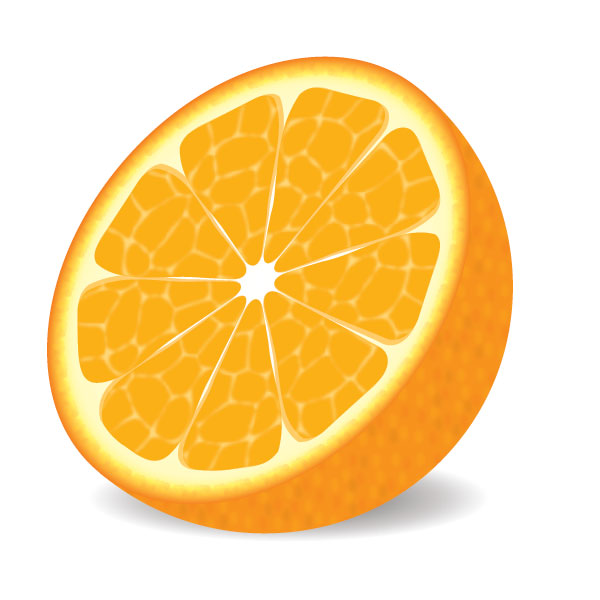
At the very end, we create an ellipse with a width and height of 5.5 inches, then fill it with a gradient (center, R=100, G=100, B=100; edge R=255, G=255, B=255). Change the height to 1.2 inches and send it to the back of the orange. It's done! The final image is shown at the end of the series of images below.
Subscribe to the VECTORTUTS RSS Feed to stay up to date with the latest vector tutorials and articles.
